In vielen Artikeln über Design wird der Quirks-Modus erwähnt. Hat jemand eine Idee zu dieser Sache im Klartext und in einer Entwicklungsperspektive?
Was ist der Quirks-Modus?
Ibrahim Abu Rajab
Haim Evgi
Sie können in diesen Links lesen:
http://en.wikipedia.org/wiki/Quirks_mode
http://www.quirksmode.org/css/quirksmode.html
http://www.cs.tut.fi/~jkorpela/quirks-mode.html
Moderne Browser versuchen im Allgemeinen, HTML-Inhalte gemäß den W3C-Empfehlungen darzustellen. Aus Gründen der Kompatibilität mit älteren Webseiten und um zusätzliche „intuitive“ Funktionalität bereitzustellen, unterstützen jedoch alle Browser einen alternativen „Quirks-Modus“.
Der Quirks-Modus ist jedoch kein Standard. Die Darstellung jeder Seite im Quirks-Modus in verschiedenen Browsern kann unterschiedlich sein. Wann immer möglich, ist es besser, sich an die W3C-Standards zu halten und zu versuchen, abhängig von früheren oder aktuellen Browser-Eigenheiten zu vermeiden.
Im Allgemeinen wird der Quirks-Modus aktiviert, wenn keine korrekte DOCTYPE-Deklaration vorhanden ist, und deaktiviert, wenn eine DOCTYPE-Definition vorhanden ist. Allerdings kann ungültiges HTML – in Bezug auf den gewählten DOCTYPE – auch dazu führen, dass der Browser in den Quirks-Modus wechselt.
Weitere Informationen zu den verschiedenen Quirks-Modi in verschiedenen Browsern finden Sie unter QuirksMode.org
-
Woher stammt dieses zitierte Material? Ich kann es unter keinem der Links finden, die Sie angegeben haben.
– QUentin
26. Juni 2013 um 9:11 Uhr
-
Können Sie Beweise für die Behauptung liefern, dass ungültiges HTML den Quirks-Modus auslösen kann, selbst wenn ein gültiger und Standards-Modus Doctype auslöst? So etwas ist mir noch nie begegnet.
– QUentin
26. Juni 2013 um 9:12 Uhr
Sam152
Der Quirks-Modus bedeutet, dass Ihre Seite ohne deklarierten Dokumenttyp ausgeführt wird, der Dokumenttyp ganz oben auf einer Seite definiert ist und angibt, wie der Browser den HTML-Code lesen soll. Dies ist der StackOverflows-Dokumenttyp:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
w3.org legt Webstandards und Dokumenttypen fest, da Stack Overflow diesen Dokumenttyp verwendet, an den es sich halten muss Spezifikation dieses Dokumenttyps.
Dies ist die HTML 4.01 Strict DTD, die die Präsentationsattribute und -elemente ausschließt, von denen W3C erwartet, dass sie auslaufen, wenn die Unterstützung für Stylesheets ausgereift ist. Autoren sollten nach Möglichkeit die Strict-DTD verwenden, können aber die Transitional-DTD verwenden, wenn Unterstützung für Präsentationsattribute und -elemente erforderlich ist.
-
Zum jetzigen Zeitpunkt verwendet StackOverflow den Standard
<!DOCTYPE html>– chakeda
13. September 2018 um 14:32 Uhr
In früheren Tagen, als Webbrowser keine vollständigen/korrekten Implementierungen von CSS hatten, verließen sich Entwickler auf diese Eigenheiten, um ihre Seiten richtig darzustellen. Als die Browser jedoch standardkonformer wurden, wurden diese Seiten nicht mehr korrekt gerendert, da sie für eine im Grunde andere Art von CSS geschrieben wurden. Hier kommt der Quirks-Modus ins Spiel, da er Seiten behandelt, die für diese kaputten CSS-Implementierungen geschrieben wurden.
In 2009 brauchen Sie sich also nicht wirklich um den Quirks-Modus zu kümmern, es sei denn, Sie arbeiten mit älterem CSS oder älteren Browsern. Schreiben Sie einfach Ihr CSS nach aktuellen Webstandards, und Sie sind in Ordnung.
-
Wenn Sie jedoch IE6 oder 7 unterstützen möchten, müssen Sie fast den Standardmodus unterstützen
– Casebash
7. Juli 2010 um 10:14 Uhr
Quirks-Modus, auch bekannt als Kompatibilitätsmodus – bedeutet, dass Ihre Seite ohne deklarierten Dokumenttyp ausgeführt wird (dies ist alte Schule, daher wird dies höchstwahrscheinlich nicht mehr benötigt). Der springende Punkt beim Quirks-Modus ist, dass es sich um einen Kompatibilitätsmodus für IE5 handelt. Das bedeutet, dass neben der Änderung des Layoutmodus auch die meisten seit IE5 erfundenen Browserfeatures abgeschaltet werden. Im Quirks-Modus versucht der Webbrowser, Code basierend auf einer „besten Schätzung“ zu rendern/zu erstellen, dies schließt eine großzügige Interpretation von Code ein, der nicht standardmäßig oder schlecht geformt sein kann. Wenn Sie keinen Doctype deklarieren, muss der Browser erraten, welche Version von HTML/CSS Sie ausführen. Der Quirks-Modus ermöglicht es älteren HTML-Dokumenten, weiterhin zu funktionieren. Dies ist eine Technik, die von Webbrowsern verwendet wird, um die Abwärtskompatibilität mit älteren Webseiten aufrechtzuerhalten.
Wenn Sie einen korrekten Doctype schreiben, wird der Standardmodus und nicht der Quirks-Modus ausgelöst. Ältere Browser wie Netscape 4 sind dauerhaft im Quirks-Modus gesperrt
Der Quirks-Modus ermöglicht es Ihrem Browser, sich so zu verhalten, als wäre er ein älterer Browser
Es ist ein Modus, in dem der Browser nicht gesetzestreu ist. Es akzeptiert jedes fehlerhafte Markup in diesem Modus und ist nicht streng mit Syntax, Tags und Elementen, was im Grunde bedeutet, dass es Ihren Code akzeptiert, auch wenn er nicht korrekt geschrieben ist
Im Quirks-Modus verhalten sich Browser wie in den Anfängen des Webs. Dies wurde getan, um zu verhindern, dass alte Websites in neuen Browsern zu sehr beschädigt werden.
Es ist schwierig, eine Seite zu schreiben, die in allen Browsern gleich aussieht. Tatsächlich ist das unmöglich. Viele Browser wurden mit speziellen Funktionen geschrieben, die nur sie handhaben konnten. Oder sie haben spezielle Möglichkeiten, Dinge zu handhaben, die sich von denen anderer Browser unterscheiden. Die Verwendung eines Nicht-Standards führt dazu, dass jeder Browser im Quirks-Modus läuft. Aber nicht alle Browser verhalten sich im Quirks-Modus gleich, jeder Browser kehrt zu seiner eigenen einzigartigen Rendering-Engine zurück, weshalb es sehr schwierig ist, eine Seite in verschiedenen Browsern gleich aussehen zu lassen.
Auch Ihr gesamtes HTML5-CSS funktioniert nicht, da es nicht kompatibel ist
Der Quirks-Modus unterstützt die JavaScript-Funktionalität von IE6. Er ähnelt dem Verhalten von IE5 und dem Verhalten des Quirks-Modus von IE6, IE7 und IE8.
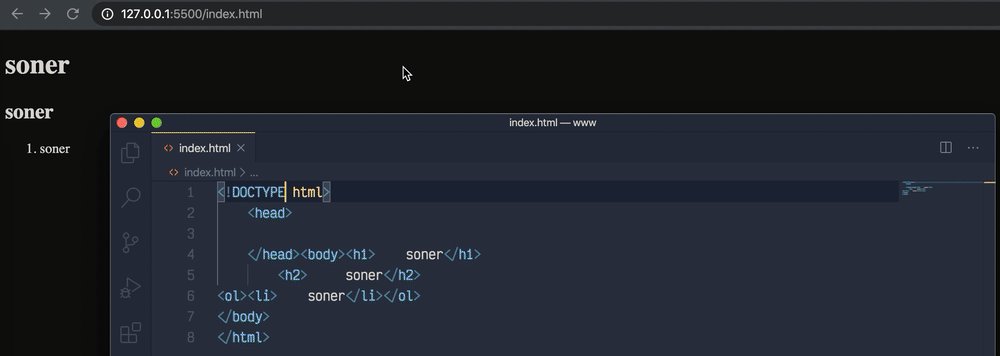
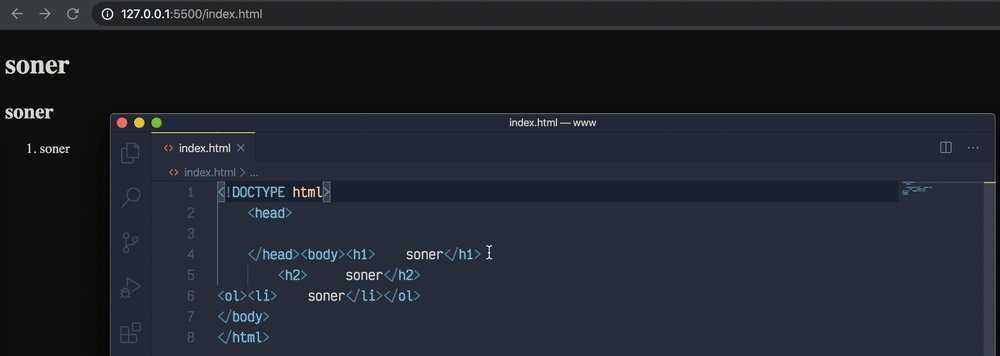
Im Quirks-Modus ist document.body (das Body-Element) das Root-Element und im Standard-Modus ist es das HTML-Element (document.documentElement). Der Quirks-Modus ist für die alten Regeln von Browsern, sie haben es so gemacht, dass alte Websites, die geschrieben wurden, bevor das World Wide Web kam und bevor HTML5 erfunden wurde, nicht kaputt gehen. Der Quirks-Modus dient also nur dazu, Websites mit falschen CSS-Funktionen zu unterstützen. Also hatten die Entwickler jetzt die Wahl. Verwenden Sie den Standardmodus (heutige Browser) oder den Quirks-Modus für ältere Browser und Websites. Im Quirks-Modus funktionieren viele CSS/HTML-Funktionen, die wir heute haben, nicht richtig.
http://www.motive.co.nz/glossary/quirks-mode.php
- Im Quirks-Modus versucht der Webbrowser, Code basierend auf einer „besten Schätzung“ zu rendern, dies schließt eine großzügige Interpretation von Code ein, der möglicherweise nicht dem Standard entspricht oder schlecht geformt ist.
- Ein Webbrowser kann in den Quirks-Modus wechseln, wenn eine Webseite keine Dokumenttypdeklaration oder eine unvollständige Dokumenttypdeklaration hat (z. B. wenn der URI zur DTD weggelassen wird).
- Der Quirks-Modus ermöglicht es, dass ältere HTML-Dokumente weiterhin „funktionieren“ und sollte ausgelöst werden, wenn der verwendete Code bekanntermaßen gegen aktuelle technische Standards verstößt (und wenn keine Absicht/kein Budget vorhanden ist, veraltete Inhalte zu überarbeiten).
-
Warum eine so alte Frage beantworten? Dies wurde vor 7 Jahren gefragt und beantwortet, als der Quirks-Modus eine große Sache war – Ihre Antwort fügt keine andere Perspektive oder keinen neuen Wert hinzu.
– Jayx
5. Januar 2017 um 6:56 Uhr
-
Ich habe diese Frage auf einer Website mit “HTML-Fragen für Vorstellungsgespräche” gefunden. Vielleicht hat OP das auch.
– Munchstuhl
8. Januar 2017 um 3:07 Uhr
Vertrauen Sie fast immer meiner von mir getesteten Antwort, nicht den Stimmen, die speziell von unnötigen Leuten erhalten wurden.
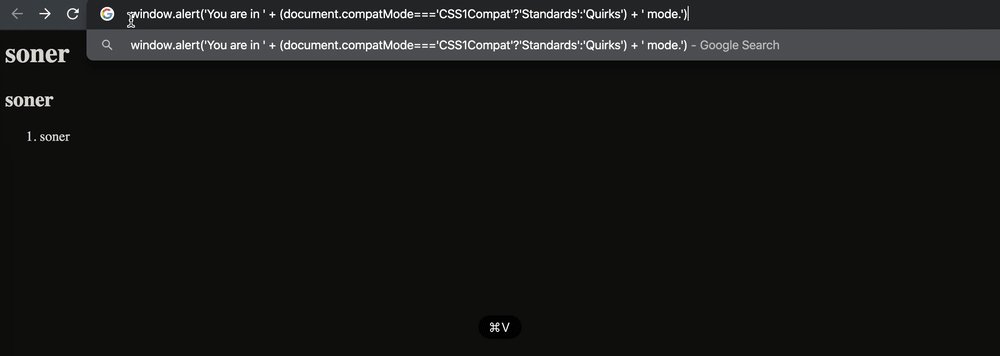
Neben anderen Antworten kann der Modus durch überprüft werden
javascript:window.alert('You are in ' + (document.compatMode==='CSS1Compat'?'Standards':'Quirks') + ' mode.')
-
Warum eine so alte Frage beantworten? Dies wurde vor 7 Jahren gefragt und beantwortet, als der Quirks-Modus eine große Sache war – Ihre Antwort fügt keine andere Perspektive oder keinen neuen Wert hinzu.
– Jayx
5. Januar 2017 um 6:56 Uhr
-
Ich habe diese Frage auf einer Website mit “HTML-Fragen für Vorstellungsgespräche” gefunden. Vielleicht hat OP das auch.
– Munchstuhl
8. Januar 2017 um 3:07 Uhr