Ich versuche, den Titel “Rechnungsdetails” auf der Checkout-Seite mit einem Haken zu ändern. Ich möchte, dass der Titel HTML-Tags wie: img- und div-Tags enthält.
Das habe ich versucht, es ändert den Titel, betrachtet aber die HTML-Tags als normalen Text.
function filter_gettext( $translated, $original_text, $domain ) {
// Is admin
if ( is_admin() ) return $translated;
// No match
if ( $original_text != 'Billing details' ) return $translated;
// Match
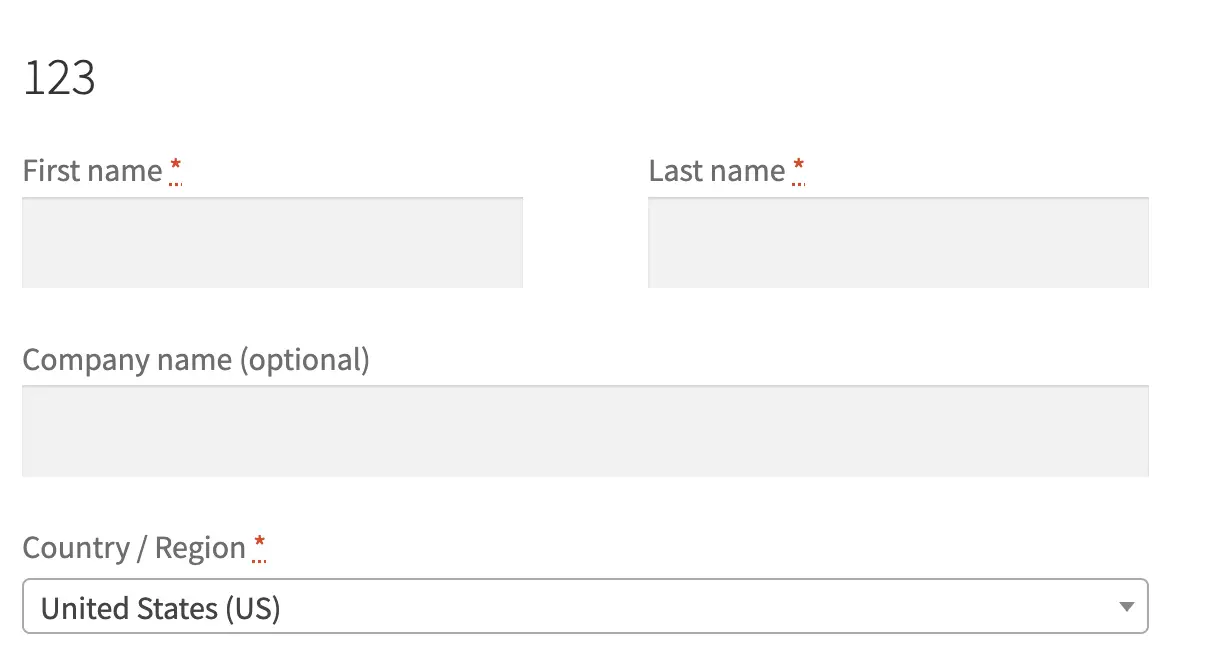
$translated = '<div>123</div>';
return $translated;
}
add_filter( 'gettext', 'filter_gettext', 10, 3 );
erwartete Ausgabe ist: 123