Welche Datei muss ich bearbeiten, wenn ich nicht möchte, dass der Benutzer auf den Link klickt, um den Gutscheincode anzuwenden?
Einfach gesagt möchte ich, dass kein LINK angeklickt wird.
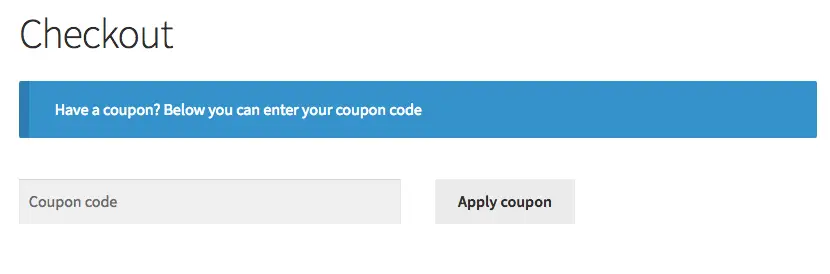
Ich möchte, dass der Coupon anwenden unter dem Text “Haben Sie einen Coupon?” damit der Benutzer den Abschnitt IMMER sehen kann.
Aktualisiert
Das geht ganz einfach mit Dedicated woocommerce_checkout_coupon_message Filterhaken:
add_filter( 'woocommerce_checkout_coupon_message', 'custom_checkout_coupon_message', 20, 1 );
function custom_checkout_coupon_message( $message ) {
?>
<script type="text/javascript">
jQuery(document).ready( function($){
setTimeout(function(){
$('form.checkout_coupon').css('display','block');
}, 300);
});
</script>
<?php
// HERE your custom message
return __( 'Have a coupon?', 'woocommerce' ) . ' <a class="showcoupon-off">' . __( 'Below you can enter your coupon code', 'woocommerce' ) . '</a>';
}
Der Code wird in der function.php-Datei des aktiven untergeordneten Designs (oder aktiven Designs) abgelegt. Getestet und funktioniert.