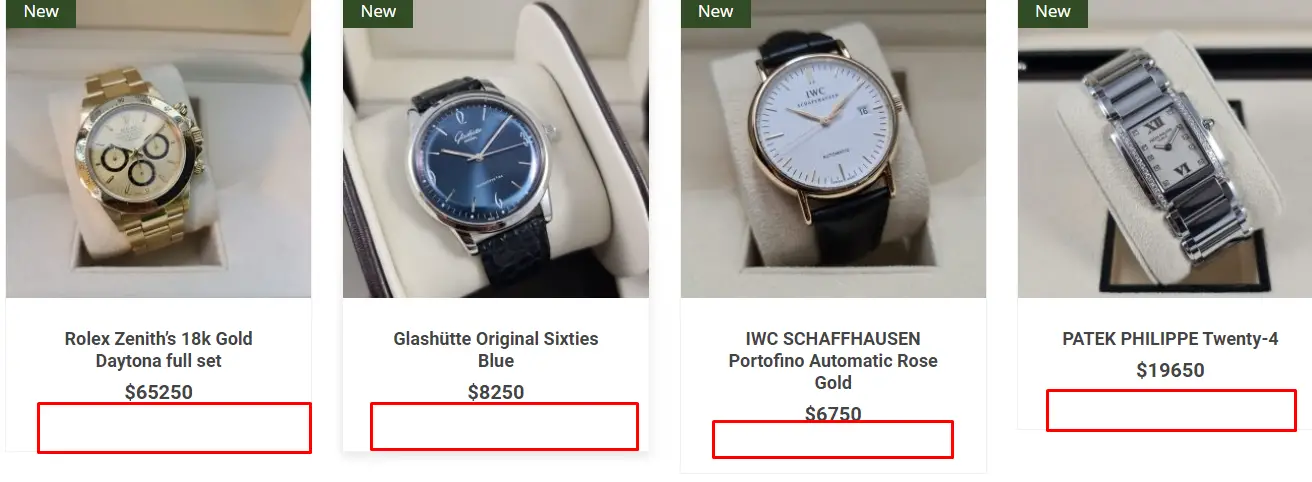
Ich versuche, die benutzerdefinierte Nachricht im Abschnitt “Empfohlenes Produkt” der Woocommerce-Website hinzuzufügen. Wie Inhalt geht in das rote Feld:
Ich habe den Haken wie unten gefunden, aber er hat keine Wirkung:
add_action('storefront_homepage_after_featured_products_title','homepage',15);
function homepage() {
echo "test";
}
Ich versuche auch den folgenden Code, aber dieser zeigt nur die Nachricht unter der Katalogseite an.
add_action( 'woocommerce_after_shop_loop_item', 'catalogue_message', 15);
function catalogue_message() {
global $product;
$item_cost = $product->get_price();
if($item_cost != '') {
echo "TEST";
}
}
Sie sind sich also nicht sicher, wie der Woocommerce-Hook heißt, der die benutzerdefinierte Nachricht auf der Startseite hinzufügen kann – Abschnitt “Empfohlenes Produkt”.
Kann mir bitte jemand den Namen des Hakens mitteilen.
Danke:)

Ich habe auch versucht, einen Hook aus dem Shop Loop zu verwenden, und es funktionierte nur auf meinem Katalog und meiner “Shop” -Seite, aber nicht auf meiner Homepage. Wenn Sie eine Antwort darauf gefunden haben, können Sie bitte einen Link posten.
– Jason
12. Februar um 1:48